When it comes to presenting a web design mockup to a client, you have a few options to choose from. I believe the best option depends on who you are working with. Each one also has it’s own pros and cons and we’ll look at each option here so you can decide which is the best fit for your business and clients. I’ll also share some tips on presenting your design to get positive feedback from your client.Watch this quick video or continue reading for your options.
#1 Present image in subfolder or subdirectory of siteWith this option you are uploading the image to your site (or client demo site) and provide the URL to the client. The URL would look something like this:www.yoursite.com/clientname– or –clientname.yoursite.comPros:Easy to uploadClients can see online which seems more realCons:– Non-tech savvy clients may not understand why links don’t work– Image may appear smaller than they should so client may need prepared for that or prepare to answer questions#2 Present mockup as an image sent via email

With this option you’ll still prepare an image of the mockup but instead of uploading it to your site, you can send it via email.Pros:– Easiest and fastest option– Can send the full image as well as supporting images such as on desktop screen and mobile device (PlaceIt is a good resource for adding the mockup on different devices so clients can get a better idea of how the site will look).Cons:– Image may appear smaller than it will actually be. Client may need help seeing the image in full view.Clients can see online which seems more realCons:– Image may appear smaller than they should so client may need prepared for that or prepare to answer questions– Extra space appear around the image that will not appear once site is built.#3 Present as a PDFCreating a PDF of the image is extremely easy to do (you can save image as PDF from PhotoShop and other programs).Pros:– Very easy to implement– A format clients recognize and typically understand how size and extra space work / look– Clients are less likely to expect it to work– Can add annotationsCons:– None really#4 Use a preview site

A preview site, such as Preview Dump as well as other similar sites, generate an html preview page in just a few quick steps so clients can see what the site will look like after it’s been coded.Pros:– Appears closer to full size– Appears in a browser with seems more real to clientsCons:– Not clickable as with some of the other options#5 Create a client dashboard

A client dashboard has a very professional feel for clients. This is a special dashboard you can set-up on your own website to give clients private access to their mockups and other project files.There are a couple of ways this can be achieved. You can create content that is specific to the user. In this case you would create a new user for your client and can use a plugin such as User Specific Content. There are also plugins created specifically for this purpose that have a bit more functionality such as WP Customer Area. These are good ways to set this up quickly and easily.Pros:– Provide clients a personal username and password where they can login in to see mockups of their sites, any updates or even a link to see the site in progress as it’s being built– Very professional look and feel– Everything in one placeCons:– More time consuming to set-up#6 Use a project management tool

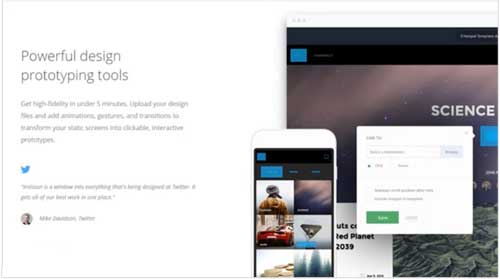
There are many project management tools available such as Invision, that let you upload your design file, add notes and even make areas clickable. Client are also able to provide feedback directly from the tool as well.Pros:– Can mockup more interactive so it feels more real– Very professional feel– Keeps the project well organized and on trackCons:– Some time required for set-up and to become familiar with the tool– Monthly fee neededA few extra presentation tipsBefore you go, I’d like to share a few extra tips for presenting web design mockups to your clients so here we go:No matter how you present a design to a client, share you reasoning behind the design. Hopefully at the beginning of the project you discussed with the client who their target audience is and what their online business goals are. Explain how the design helps to achieve that. Share the benefits of the design.This will help give clients another perspective for looking at the design, it will help result in fewer change requests and it will have the client think about the website more strategically rather than just focusing on a “pretty” design.Another tactic that works very well is to schedule a call to discuss the mockup. Send the mockup to the client no more than 10-15 minutes before the scheduled call so you can walk them through it. This is the fastest way to get feedback from the client and it also gives you the opportunity to explain your work before they focus on minor parts of the site. This way you can collect the specific feedback you are looking for and help move the project forward.Choosing an optionNow it’s your turn to decide which option you feel would be best for you and your clients. If you’re just getting started, start simple. Focus on building up some more clients and then you can always improve your presentation as you grow.